Simplifica el Html-Kit, Hazlo fácil!
El Html-Kit es un programa sencillo, pero aún así tiene cantidad de opciones que no vamos a necesitar al menos por el momento. Así que para no liarnos mucho con tanto menú vamos a simplificar todo esto. Trataremos de desactivar todo aquello que no vayamos a usar e iremos activandolo conforme nos haga falta. Así será todo más claro, oki? Para empezar, abre tu Html-Kit (si lo tienes abierto, cierralo y lo vuelves a abrir).
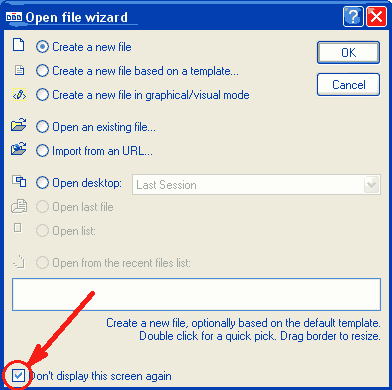
Nada más abrirlo nos sale la ventana donde nos pregunta qué tipo de archivo queremos crear. Esto es lo primero que nos sobra, de modo que marcamos la casilla de la parte de abajo de esa ventana para que no vuelva a aparecer:

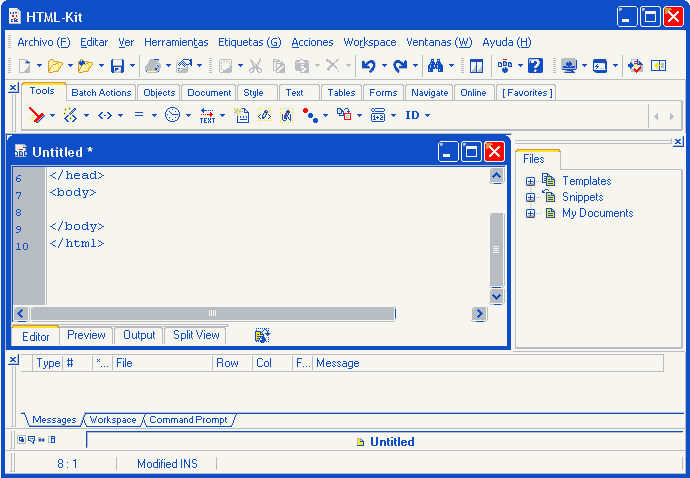
Tras desactivar esa opción y pulsar OK vemos de nuevo el programa con una página nueva, tal que así:

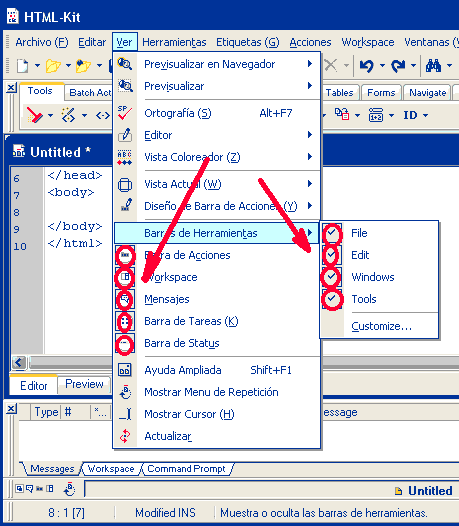
Empecemos a desactivar cosas. Para empezar haz clic en la barra de herramientas, donde pone Ver y vamos a desactivar una a una todas las opciones que te marco con un circulo rojo en la siguiente imagen:

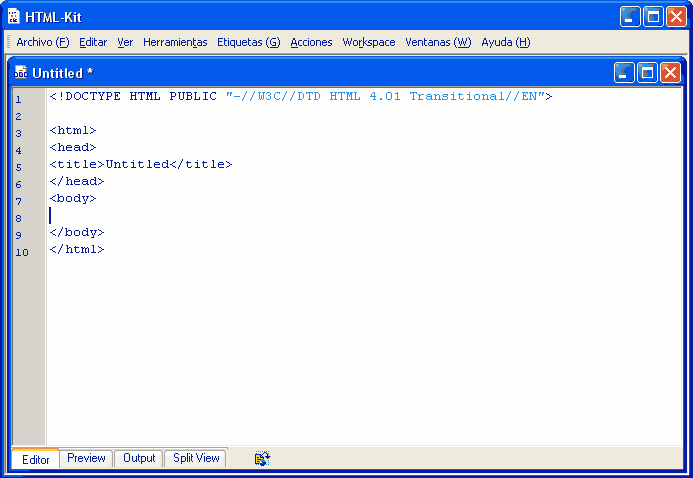
Todas ellas las puedes activar cuando quieras haciendo lo mismo de nuevo, pero como verás, de este modo la superficie de trabajo que nos queda es mucho más amplia y clara, no? Quedaría así:

Mucho mejor, verdad? Ya estamos preparados para empezar el juego. Verás como crear páginas web va a ser pan comido para tí. Ahora es una buena oportunidad para empezar a saber qué es ese código que aparece en la pantalla del Html-Kit. Vamos a verlo en la págima siguiente.
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

