Cómo ver el código Html de cualquier página web?
Como verás, estas lecciones están explicadas para quien no tiene ni idea. Si tú ya sabes ver el código Html de una página web puedes pasar sin miedo a la página siguiente. Si tienes tus dudas, mejor lee estas notas. El curso te va a costar lo mismo de modo que... aprovechate! je je.
Aunque te parezca una chorrada mirar el código Html de una página web pronto verás que resulta muy útil, tanto para corregir errores en tus páginas como para ver cómo narices una web que te ha gustado a podido hacer alguna cosa. Una vez que domines un poco más el diseño de páginas web, aprenderás mucho más cotilleando el código Html de otras páginas.
La forma más sencilla de ver el código Html de una página web es haciendo clic en las opciones que aparecen normalmente en la barra de herramientas superior de cualquier navegador. La opción concreta dependerá de cuál sea el navegador que estás usando.
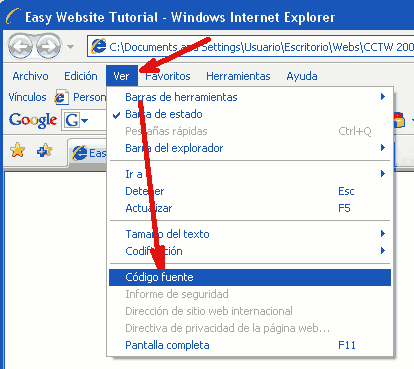
Si usas el Internet Explorer puedes ver el código haciendo clic en Ver > Código Fuente.
Cuando pongo esta flechita ">" es para indicar que primero se hace clic en la opción Ver y al abrirse el desplegable con otras opciones, se toma la opción Código Fuente. Te enseño una imagen para que lo tengas más claro:

Si en cambio estás usando el Firefox, la opción está en Ver > Código Fuente de la Página o teclas Control + U.
Para el navegador Opera, el código Html lo tienes en Ver + Código Fuente o pulsando las teclas Control + F3.
Como ves, son todos parecidos y por supuesto, el código mostrado ha de ser idéntico. Haz la prueba con esta misma página, o con el ejemplo de la página anterior, y así compruebas el código del ejemplo, oki?
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

