Cómo insertar una imagen en una página web
Ya hemos insertado una imagen como fondo de página pero para insertar una imagen dentro de la misma el procedimiento es algo distinto. Como puedes sospechar, como las imágenes son "visibles" van definidas dentro del Body. En qué lugar? Eso ya depende de donde la queramos insertar.
Dónde insertar la imagen.
Si creamos la línea de código Html en cualquier parte dentro del Body, ésta aparecerá allí, en cualquier parte. Al principio uno de los problemas que vas a tener es no saber en qué parte del código Html insertar la línea de código correspondiente a un elemento para conseguir que aparezca donde deseas, verdad?
Pues bien, una imagen puede insertarse o bien dentro de un párrafo, es decir, entre palabras, como este ejemplo ![]() y sin que el párrafo se corte, o bien como una línea independiente. En ambos casos es aconsejable meterla en un párrafo, a pesar de que sea la imagen lo único que haya en esa línea, es decir, siempre encerrada entre <p> y </p>.
y sin que el párrafo se corte, o bien como una línea independiente. En ambos casos es aconsejable meterla en un párrafo, a pesar de que sea la imagen lo único que haya en esa línea, es decir, siempre encerrada entre <p> y </p>.
Código Html para insertar una imagen
Para insertar una imagen, se coloca el siguiente código:
Como ves, este es uno de los pocos casos en los que no hay etiqueta de cierre, es decir, no se pone </img>. Recuérdalo, oki? Las imágenes nunca tienen etiqueta de cierre. A lo sumo se indica el cierre en la misma línea colocando una contrabarra al final, así: ..... alt="descripcion de la imagen" />
Vamos a ver lo que hay dentro de ese código.
Para empezar se coloca la ruta, que como siempre puede ser una ruta relativa (si la imagen pertenece a, o está guardada en tu espacio web) o absoluta (siempre que la imagen la estés obteniendo de otra web distinta a la tuya, aunque esto no es recomendable). Las rutas van siempre encerradas entre comillas, no lo olvides.
Luego se coloca su anchura y altura expresada en pixeles con las siglas "px". No debes dejar nunca espacios en blanco entre la cantidad y las unidades, es decir, no vale poner esto "100 px", sino que lo válido es ponerlo junto, así "100px". Estas cantidades las coloca normalmente el Html-Kit automáticamente y si tú las cambias seguramente la imagen se vea desvirtuada y perderá definición. Si necesitas cambiar el tamaño mejor hacerlo con un programa gráfico y luego la vuelves a pegar en la página, oki?
En el caso de que no pongamos ni width (anchura) ni height (altura), si el archivo de la página fallara, el resto de los elementos como párrafos etc, ocuparían el lugar de esa imagen. Sería como si no existiera. En cambio, si definimos anchura y altura, si ocurre un fallo con la imagen y esta no se muestra, el navegador dejará un rectángulo con esas medidas en blanco, respetando la estructura de la web, sin mover nada. Eso es bueno, no crees?
Por último vemos un alt="........". No es obligatorio, pero para tener un código válido es necesario poner ese alt y además escribir entre las comillas una breve descripción de la imagen. Este contenido aparece en el hueco de la imagen en el caso de que la propia imagen no se visualizara por algún problema. Por otro lado, algunos buscadores como Google tienen en cuenta estas palabras escritas en estas descripciones para relacionar las búsquedas de sus usuarios con el contenido de las páginas web, de modo que es bueno además hacer que aquellas palabras por las que queremos ser encontrados aparezcan en esa descripción. En mi caso, si quiero aparecer en Google cuando la gente busque por las palabras "html-kit", por ejemplo, me viene bien colocar descripciones en los alt de las imágenes como "Menú del Html-Kit", o "Así se descarga el Html-Kit", pero siempre que tengan su sentido con esa imagen, claro.
Vamos a insertar una imagen en nuestro ejemplo
En primer lugar necesitaremos una imagen guardada en la carpeta "objetos", que para eso está. Copia esta misma que dejo debajo, la guardas en tu carpeta "objetos" y seguimos. Recuerda que para copiártela solo tienes que poner tu ratón sobre ella, apretar el botón derecho del ratón y escoger "Guardar imagen como...". Ponle el nombre sonrisa.gif y seguimos adelante.

Si ya tienes ese archivo guardado en "objetos" abre ahora el Html-Kit y la página index.html para continuar. Vamos a colocar la imagen entre el párrafo donde dice "Bienvenidos a mi página web" y el que dice "Página creada....". Como va entre los dos, nos vamos al Html-Kit a la vista "Editor" y ponemos el cursor después del primer </p> (al final de la línea de código del primer párrafo). A continuación pulsamos Intro para crear una nueva línea e insertamos esto (como te he dicho, la encerramos entre nuevos <p> y </p> que también debemos escribir):
Quieres aprender a hacerlo directamente desde las opciones del Html-Kit?
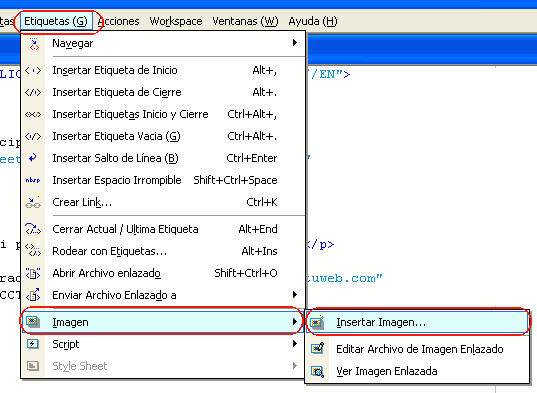
Situa el cursor al final del primer párrafo, como antes. Pulsa Intro para crear una nueva línea y seguidamente ve a la barra de herramientas del Html-Kit y escoge Etiquetas > Imagen > Insertar Imagen...

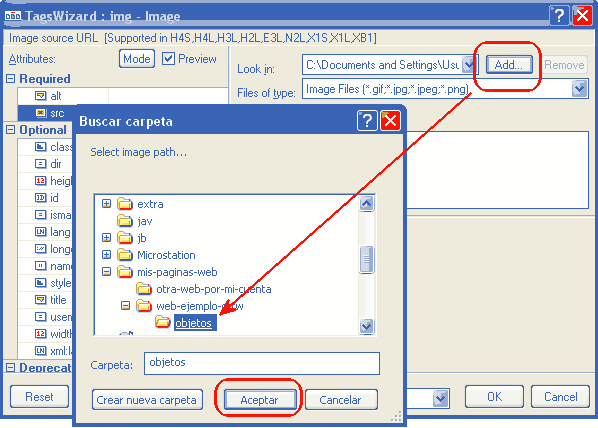
Aparece entonces esta ventana:

Pulsas sobre Add... y en la ventana que se abre (mira la imagen de aqui arriba) busca la carpeta "objetos". Tras pulsar en Aceptar se ve esto en la misma ventana:

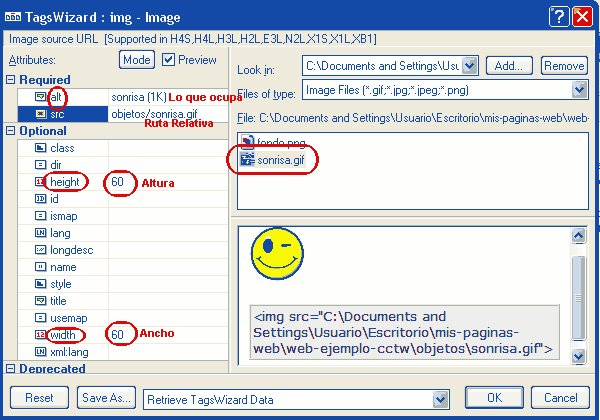
Si seleccionas el archivo "sonrisa.gif" del cuadro de la derecha, verás como aparecen una serie de datos que te he señalado en rojo en la foto de arriba. Aparce la ruta relativa, lo que ocupa, el ancho, el alto, etc. Curioso, verdad?
Nos falta ya que estamos ahí poner la descripción. Para eso pulsamos a la derecha de donde pone "alt" (arriba a la izquierda, junto a la ruta relativa) y escribimos la descripción que te dije antes "Bienvenido al Ejemplo de CCTW". Como verás hay muchísimas más opciones para las imágenes en esa ventana, pero por ahora lo dejamos así, para no saturarnos, oki?
Tras escribir la descripción y pulsar Ok, vemos como aparece la línea de código en nuestra index.html aunque le falta colocarle las unidades, es decir, escribir "px" tras cada cantidad de anchura y altura. Ponlo tú mismo a mano (sin dejar espacios entre el número y el px !!!) y seguimos.
Si te soy sincero, estoy aprendiendo a usar el Html-Kit a la vez que hago las lecciones, je je je. En cuanto descubra como hacer para que aparezcan las unidades automáticamente os lo diré, ![]() .
.
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

