Comenzando a crear la plantilla de nuestra página Web
La página index.html que hemos visto hasta el momento no está terminada ni mucho menos. Su aspecto final no tiene nada que ver con lo que tiene ahora, pero trabajaremos sobre ella más adelante. Ahora lo que vamos a hacer es comenzar creando la plantilla, que nos valdrá para generar a partir de ella el resto de páginas de nuestra web.
Crear el archivo plantilla.html
Recordando los pasos dados antes para crear el index.html vamos a crear ahora el archivo de la plantilla. Te doy pistas por si no te acuerdas.
- Abrimos el Html-Kit.
- Hacemos visible la ventana Workspace.
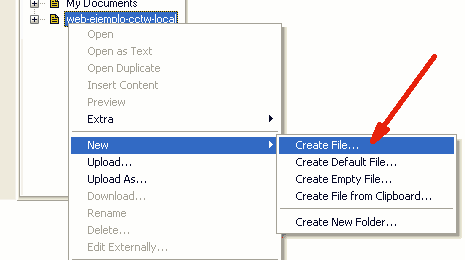
- Ponemos el ratón sobre el sitio "web-ejemplo-cctw-local" y pulsamos sobre él con el botón derecho del ratón.
- Escogemos New > Create File...

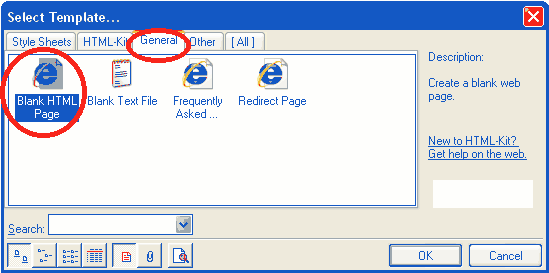
- Escogemos crear "Blank Html Page" desde la pestaña "General" y pulsamos Ok.

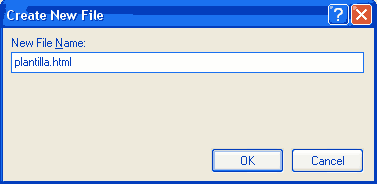
- Le ponemos de nombre plantilla.html y pulsamos Ok de nuevo.

Ahora la abrimos haciendo doble clic en su nombre, en la ventana Workspace para empezar a trabajar sobre ella. Como siempre que se crea un archivo nuevo, aparece casi vacio.
Creando la Hoja de Estilo para el resto de páginas de la web
Hacemos lo mismo para crear una Hoja de Estilo distinta a la anterior. Mientras que la anterior (estilos.css) la vamos a usar solo para el index, esta segunda Hoja de Estilo que llamaremos "estilo-general.css" se usará para todas las demás páginas de la web. Créala tu mismo. Toma, por si no te acuerdas de cómo crear una Hoja de Estilo Vacia, pero recuerda ponerle de nombre "estilo-general.css".
Relacionando estilo-general.css con plantilla.html
Ahora te toca relacionar esta segunda Hoja de Estilos con la plantilla.html recien creada. Te recuerdo que había que colocar una línea de código en el Head. Te dejo esto por si no te acuerdas de cómo relacionar la hoja de estilo con la web, pero recuerda poner en la ruta "estilo-general.css" en lugar de "estilos.css", oki?
Como tanto plantilla.html como estilo-general.css están en la misma carpeta, es suficiente con escribir esto:
Una vez creados estos dos archivos y relacionados entre sí, pasamos a meterles mano.

