Cómo insertar un enlace a tu E-Mail
Sin conocer lo que piensan tus visitantes no tienes nada que hacer, nada que mejorar, de modo que colocar un enlace donde el usuario pueda hacer clic para escibirte un E-Milio parece algo imprescindible, verdad? Claro que más adelante colocaremos un foro en la web, pero nunca está de más al menos saber como insertar estos enlaces de correo, así que vamos a aprender.
Código Html de un enlace de E-Mail
Como vas a ver, es muy parecido al código Html de un enlace a otra página web. Solo cambian una palabrilla, y por supuesto la ruta, que en este caso será simplemente tu dirección E-Mail. La línea de código en Html es la siguiente:
Donde pone "Texto que quieras poner.." escribe las palabras que verá el visitante y donde ha de hacer clic para enviarte el mensaje. Puedes poner "Envíame un E-Milio", "Clic para escribirme" o simplemente la propia dirección de tu E-Mail.
Problemas de este tipo de enlace
El problema que yo le veo a esto es que hay miles de robots pululando por la red en busca de direcciones de E-Mail para crear bases de datos con ellos y enviarles todo ese spam del que terminamos tan hartos. Por lo que quizás prefieras una alternativa, más incomoda para el visitante pero efectiva contra el spam. Se trata de escribir tu dirección de E-Mail con un programa de dibujo y colocar la imagen en la web. De este modo, como las imágenes no pueden ser leidas, estos robots no pueden cazar tu dirección mientras que cualquiera de tus visitantes siempre puede leerla y escribirla en su programa de correo para mandarte sus felicitaciones.
También puedes colocar un botón cualquiera y hacer el enlace desde allí. El botón sería un simple dibujo con el texto "E-Mail" o el dibujo de un buzón de correo o algo así. En ese caso los robots de spam no pueden leer la imagen, pero quizás puedan sacar la dirección de tu E-Mail desde el código html de tu web, por lo que seguimos con el mismo problema...
Qué hacemos entonces? Por el momento y para el caso del ejemplo, vamos a colocar el enlace de E-Mail en un dibujo de un buzón. Aunque sea para aprender, oki?
Enlace de E-Mail en una imagen
Primero guárdate esta imagen en tu carpeta de "objetos" para poder seguir. Al guardarla ponle de nombre buzon.gif

Ya tenemos tres archivos en la carpeta de "objetos":

Ahora abre el index de tu Html-Kit y pon la vista "Editor". Como siempre, puedes cerrar la ventana de Workspace de la derecha para tener más sitio y maximizar la ventana del index. Mejor, verdad? je je.
Pon el cursor del ratón justo al final de la línea de código del último párrafo (justo antes de </body>), pulsa con el ratón una sola vez para colocar el cursor allí y pulsa luego el Intro para crear una nueva línea. Como te dije anteriormente, conviene poner las cosas dentro de un párrafo, de modo que creamos ese párrafo aún vacio escribiendo sus etiquetas <p> </p>.
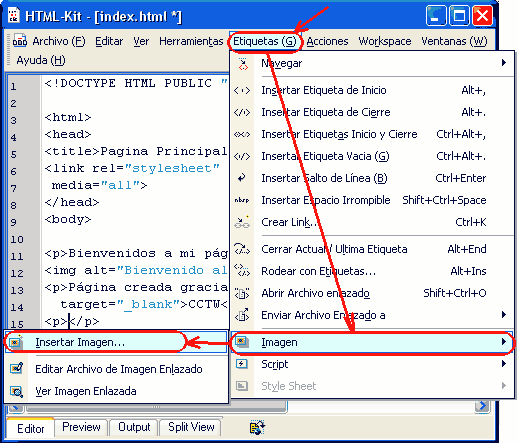
Ahora situa el cursor dentro de ese párrafo (colocándolo entre <p> y </p>) y en el Html-Kit tal y como hicimos anteriormente pulsa en insertar una imagen (te dejo una foto para que recuerdes cómo era):

(Fíjate como en la línea número 15 del código html en la imagen de arriba, he escrito ya <p></p> y he colocado el cursor entre esas dos etiquetas)
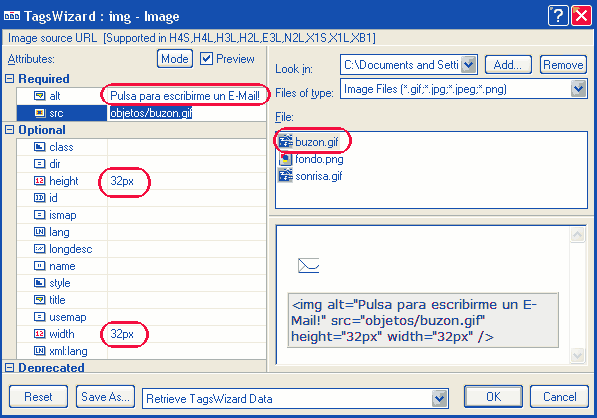
Y del mismo modo que la otra vez, ponemos algunos datos en la ventana que aparece:

Fíjate como tras seleccionar el archivo buzón en la ventana derecha de arriba, podemos escribir el "alt" del que hablamos páginas atras, y como por fín he descubierto como poner las unidades en el ancho y alto de la imagen.... era obvio verdad? je je je. Pues si, escribe "px" detrás de cada cifra de auchura y altura después de poner al "alt" y luego pulsa el Ok.
Automáticamente aparece esa nueva línea de código Html en la ventana de nuestro index
y si le das a "preview" podrás ver el buzón en cuestión. Vamos ahora a colocarle el enlace a nuestro E-Mail.
Enlace de E-Mail con Html-Kit:
Para insertar un enlace de E-Mail desde una imagen, tienes que seleccionar todo el código html de la imagen primero. Si te cuesta trabajo seleccionarlo, prueba colocando el cursor en el inicio y luego haciendo clic pulsando a la vez la tecla "Shift" (es la flecha que apunta para arriba, esa que se pulsa para escribir mayúsculas, justo encima del "Control") de tu teclado teniendo el cursor al final del código que quieres seleccionar. Lo que tienes que seleccionar es el que he puesto arriba, desde <img alt="...... hasta 23px" />. No selecciones la parte de <p> ni la de </p>, oki?
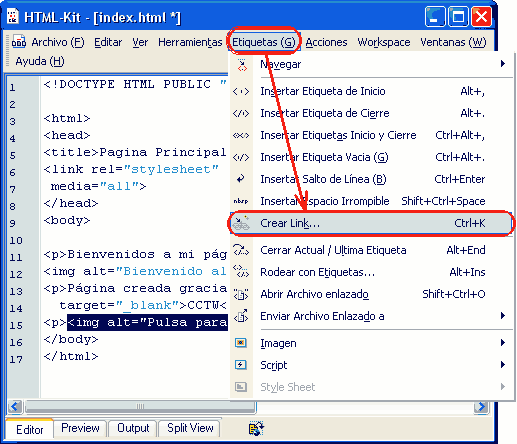
Una vez seleccionado pulsa en la barra de herramientas del Html-Kit sobre Etiquetas > Crear Link...:

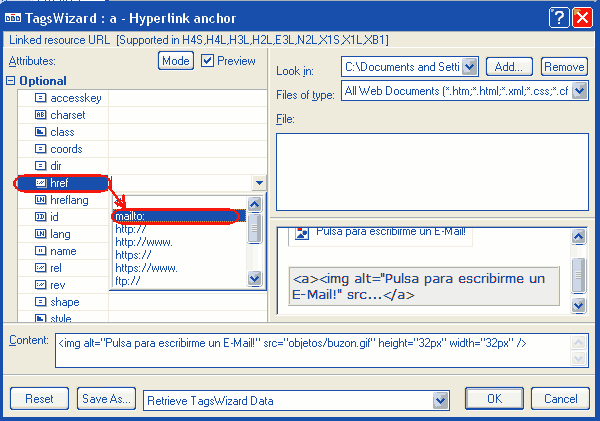
Se abre la ventana de los links y vemos como en la ventana de la parte inferior derecha aparece la imagen seleccionada (aunque puede que no se vea). Ahora en la lista de opciones de la izquierda de esa ventana, en la línea que pone href escoge "mailto:", así:

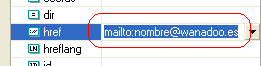
y a continuación de mailto: escribe tu dirección de correo.

Después pulsa Ok y listo!
Lección 1:
- Web Paso a Paso
- Descargar Html-Kit
- Instalación
- Configuración
- En Español
- Simplificando
- Preferencias
- El código HTML
- Mirándo el Html
- Orden, orden, orden
- El Sitio Local
- Mi Primera Página
- Mi Primer Párrafo
- Mi Primer Enlace
- La Hoja de Estilos.
- Enlazar Estilos
- Fondos en CSS
- Fondo de Ejemplo
- Insertar Imagen
- Enlace de E-Mail
- Imágenes y CSS
- Centrar Párrafos
- y de momento...

