Corrigiendo la deformación del menú lateral
Si si, ya se que llevamos un montón de lecciones ya corrigiendo cosas, pero.... y lo que estás aprendiendo? Je je je. Verás como pronto tenemos la web de ejemplo terminada y puedes entrar a construir la tuya propia. Además, verás que cada vez que corregimos algo aprendemos cosas nuevas, no? De eso se trata.
Si haces vista previa en cualquiera de las páginas de sección, por ejemplo de la página historia.html, verás como ahora el menú lateral de la izquierda aparece casi en el centro deformando la web. Esta deformación solo se ve bien usando Firefox, pues si usas el Internet Explorer apenas se aprecia. En cualquier caso hay que arreglarlo.
Además, verás como los elementos del menú horizontal que acabamos de hacer, están descentrados. Hay que modificar los margenes de la capa navegación para ajustarlo mejor y evitar además la deformación que tenemos. Eso se hace muy rápido retocando la hoja de estilos, estilo-general.css
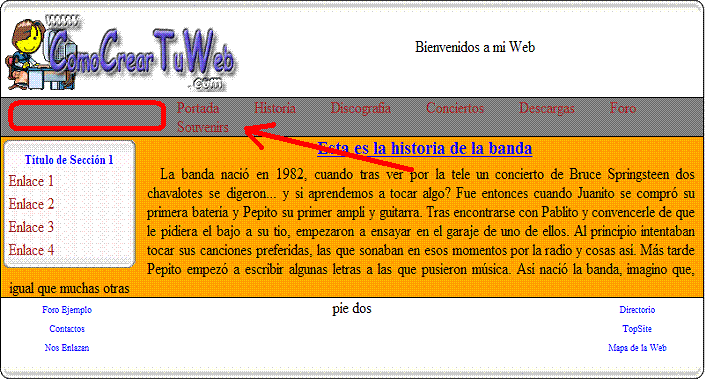
Mira, esta es la deformación que te digo usando Internet Explorer:

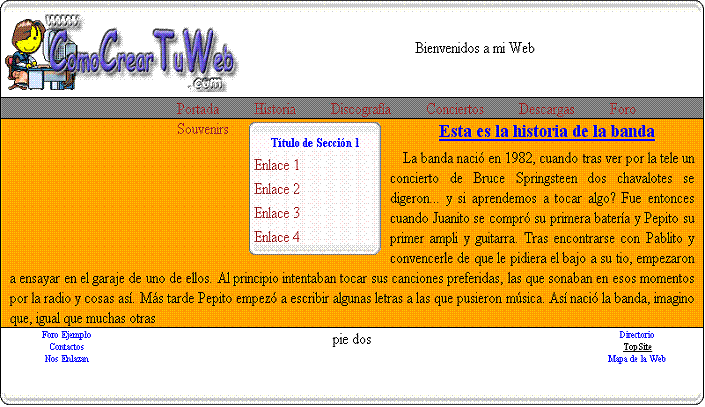
Y esta es usando Firefox:

Hay un hueco demasiado grande a la izquierda de los enlaces del menú horizontal y además se nos baja el enlace Souvenirs a una segunda línea que no queremos. Además puedes ver como los usuarios de Firefox van a ver la web deformada por ese mismo motivo, al desplazarse el enlace Souvenirs a una segunda línea, desplaza también el menú lateral. No te preocupes, lo arreglamos enseguida.
Abre la hoja de estilos, estilo-general.css y echa un vistazo a las líneas donde hemos definido estilos a la capa navegación, son estas tres principalmente:
#navegacion li {float:left ; list-style:none ; margin: 0px 20px 0px 20px }
#navegacion ul { margin-left: 180px }
El problema lo tenemos en la tercera de esas líneas. Al principio le pusimos un margen por la izquierda de 180 pixeles. Lo hicimos para centrar los tres enlaces que teníamos al comienzo de la lección, pero como ahora tenemos unos siete, es necesario hacerlo más pequeño. Así que en lugar de 180px vamos a ver qué tal se ve con solo 60px, es decir, modificándo esa línea para dejarla así:
Si ahora guardas la hoja de estilo y haces vista previa sobre cualquier página de sección, verás que ahora se ve... genial! No somos unos genios?
Aún podríamos retocarlo un poco más variando la segunda línea (margin: 0px 20px 0px 20px). Retocando esos parámetros puedes hacer que los enlaces estén más o menos cerca unos de otros, pero eso te lo dejo para cuando hagas tu propia web, oki? Solo recuérdalo por si te hace falta.
Nota: Te recuerdo que si ves que las páginas aparecen un poco deformadas, es por que te falta escribir algo de contenido en la parte central. Hazme caso y rellenala, así como el título y esas cosas que te he dicho.
Si se deforman pero no se arregla con eso, tal vez hayas cometido algún error al usar el EditPad Lite. En ese caso coméntanoslo en el foro y te ayudamos a corregirlo, oki? Esto va viento en popa!!!

