Seguimos Paso a Paso...
33.- Ya solo nos queda meterle los hipervínculos y crear las páginas interiores para que parezca una web de verdad. Vamos al lío.
34.- Recordar que hay que seguir cierto orden para no liarnos con los archivos que metamos. Por eso voy a ir creando subcarpetas dentro de "webmarcos" conforme vayamos creando nuevos apartados dentro de la web.
35.- Acordaros también que a cada subpágina que creemos (me refiero a las que irán apareciendo en el marco de la derecha) tendremos que ir metiéndole el fondo de pantalla que queramos una a una. Yo me saltaré como se hace pues ya está explicado.
36.- Vamos a crear la primera subpágina. Nos vamos al marco "indice". Ponemos, donde hemos escrito antes la palabra "indice", lo siguiente: "Presentación".
37.- Es posible que no se vea completa la palabra "presentación" o que sobre espacio por los lados. Como esta ventana será fija y el contenido irá apareciendo en el marco "central" de la derecha, podemos ir corriendo la línea que separa los dos marcos de abajo hasta que el espacio del marco de la izquierda sea el necesario. Para ello, tras correrlo, nos vamos a la lengüeta "Vista previa" para comprobar como va quedando. Por si os habéis perdido, el separador de ambos marcos se corre apretando el botón de la izquierda del ratón sobre la línea que los separa y sin soltarlo moviendo hacia los lados.
38.- Ahora creamos la subpágina correspondiente a "Presentación" que además llevará ese nombre (pero el nombre del archivo ira todo en minúsculas al guardar).
39.- Como siempre (parece una tontería pero a la larga se agradece) nos vamos la carpeta "webmarcos" y creamos otra carpeta dentro llamada "presentación" (en minúsculas todo, ya sabéis).
40.- Volved al FrontPage. Pulsad dos veces seguidas sobre la palabra "Presentación" del marco de la izquierda. Con eso, quedará en azul toda la palabra, e id arriba, al menú, donde pone "Insertar" eligiendo la opción "Hipervínculo".
41.- Aparece una nueva ventana de menú. Dentro pueden verse las páginas que tenemos abiertas y el nombre de cada una.
42.- Dejando el ratón sobre cada icono de este menú, podréis ver una breve descripción de lo que significa cada uno.
43.- Pulsad sobre el icono de "Marco de destino"

Para elegir donde queréis que aparezca esta nueva página. Se abre otra ventana más. Pulsad, dentro de esta, en el marco de la derecha. Quedará coloreado de azul. Pulsad en "Aceptar".
44.- Ahora pulsad en el icono  para crear una subpágina nueva. para crear una subpágina nueva.
45.- Elegid "Página normal" de la lengüeta "General" y "Aceptar".
46.- Ponedle un fondo tal y como explicamos antes y escribid, por ahora, solo algunas palabras, por ejemplo "Aquí va la presentación de mi nueva página web".
47.- Ahora vamos a grabarla. Pulsad en "Guardar como". Elegid la carpeta "presentacion" que habéis creado antes dentro de "webmarcos" y haced clic dos veces sobre ella. Ponedle el nombre "presentacion" a esta página (minúsculas de nuevo) en "Nombre de archivo" (sin acento). Pulsad sobre "guardar".
48.- Ya está grabada. Ahora en "Archivo" del FrontPage, pulsad en cerrar para cerrar la página "presentacion". Aparecerá de nuevo la página principal.
49.- Para comprobar que hemos hecho bien el Hipervínculo, pulsad en "Vista Previa" y haced clic en Presentación. Debería aparecer la página recién creada. Bien!!!. Ahora me voy a comer que tengo hambre. Ahora sigo escribiendo, vale?
50.- Bueno, ya he comido y en lugar de dormir la siesta, seguiré escribiendo, pa´ que veáis que me porto. Os he enseñado a guardar pero o os he dicho como abrir. Pues bien, una vez que ponéis en marcha el FrontPage pulsad en "Archivo", y en "Archivos recientes" podéis encontrar las páginas creadas anteriormente. Para seguir con este ejemplo, abrir el archivo "index" que es el que contiene todas las páginas con sus marcos. Si le dieseis a abrir a una de las páginas simples, por ejemplo la "presentacion" no os saldrían los marcos, sino solo esta página como si se tratase de una sola página y no como parte de la principal. Además no sabrías como iba a quedar dentro del marco "central" en cuanto a dimensiones respecto de la página completa. Creo que os estáis liando un poco. El caso es que es mejor que abráis "index" y desde allí reformar el resto de subpáginas.
51.- Los que ya hicisteis una web siguiendo el primer ejemplo lo tenéis más fácil. El resto es ya todo casi igual. Podéis ir haciendo varios vínculos de la misma manera. Tantos como opciones queráis poner en el índice. Vamos a crear un par de ellos mas de la misma manera y os sigo contando cosas nuevas.
52.- Voy a crear dos Vínculos más debajo de Presentación. Se llamaran: "Fotos" y "Enlaces". Vosotros poned lo que más os convenga. Solo tenéis que escribir la palabra debajo de Presentación, seleccionarla, insertar Hipervínculo etc. Recordad antes, crear una subcarpeta para cada de las opciones o apartados que queráis poner en el marco "indice". Veréis más tarde como eso aclara muy bien donde meter los archivos y cuales son los que corresponden a cada parte. Acordaros, en minúscula.
53.- Pues eso, escribid, debajo de "presentación" dos apartados más: "Fotos" y "Enlaces". Cread los hipervínculos uno por uno siguiendo las instrucciones de antes: Seleccionar la palabra, insertar hipervínculo, marco de destino "principal", hoja nueva  , elegid página normal, escribid algo en ella, por ejemplo la misma palabra que la que pusisteis en el índice para saber luego a cual corresponde, meterle un fondo, guardar la página con "guardar como.." poniéndole un nombre representativo como por ejemplo "fotos" (en minúscula) y buscando la subcarpeta correspondiente antes creada "fotos" pulsad en "guardar" y luego cerrar. Así con cada uno de los componentes que pongáis en el índice. , elegid página normal, escribid algo en ella, por ejemplo la misma palabra que la que pusisteis en el índice para saber luego a cual corresponde, meterle un fondo, guardar la página con "guardar como.." poniéndole un nombre representativo como por ejemplo "fotos" (en minúscula) y buscando la subcarpeta correspondiente antes creada "fotos" pulsad en "guardar" y luego cerrar. Así con cada uno de los componentes que pongáis en el índice.
54.- Una vez que hayáis hecho esto, siempre podéis añadir alguno nuevo simplemente siguiendo el paso anterior. Ahora pinchad en la pestaña "Vista previa" para comprobar como queda la cosa.
55.- Por cierto, no os he dicho como cambiar de subpágina en el modo "Normal". Solo sabéis hacerlo en el modo "Vista previa". Se me había olvidado. Os cuento. En el modo "Normal", es decir, en el único modo en que podemos reformar las páginas (mira las lengüetas inferiores del FrontPage) podéis ir cambiando la página que aparezca en la parte central, correspondiente a cada uno de los apartados del índice, sin más que pulsar con el botón derecho del ratón en una de las palabras del índice y eligiendo "Seguir hipervínculo". Por ejemplo, para poder meter más texto en la subpágina "enlaces" poned el ratón sobre la palabra "Enlace" del Índice y pulsad el botón derecho del ratón y luego en "Seguir hipervínculo". Entonces aparece en el marco de la derecha la subpágina en cuestión y podréis retocarla.
56.- La cosa va cogiendo forma, no? . Ya es hora de que le echéis un poco de imaginación y gusto y le deis un toque personal, por ejemplo, poned el título en condiciones (haciendo la letra más grande, de colores y centrándola como en el Word) y vayáis rellenando cada una de las subpáginas que habéis creado, vale? Hacedlo ahora y luego grabad todo. Para aseguraros de que lo guardáis todo podéis pulsar en "Archivo" y "Cerrar". Entonces os irá preguntando si queréis guardar cada una de las páginas que componen la web. Le decís que sí y ya´ta. Ir rellenando (con gusto) las subpáginas, luego guardáis y entonces seguimos.
57.- ¿Ya las habéis rellenado con texto? Bien, ahora os indico como poner enlaces de esos de "volver" a cada una de las subpáginas. Eso te lo agradecerán tus visitantes cuando entre en tu web. Se trata de un botoncito con el texto "volver" que al pincharlo te lleva a la página anterior. Os explico.
58.- Una vez que tenéis texto, fotos o lo que sea en una página, vamos a ponerle el botón de "Volver" al final de cada una de ellas.
59.- Algunos ejemplos de este botón los podéis encontrar en cualquiera de mis páginas. Es blanco y pone Volver, luego no creo que haya duda, je, je, je. Creo que ya a estas alturas sabéis como cazarlo no? pues si, pones el ratón sobre el dibujito de "Volver" pulsas el botón derecho, "Guardar como.." lo guardáis en "webmarcos" > "imagenes" y ya está.
60.- Una vez lo tenéis en vuestro disco duro, ponéis el cursor en la última línea del texto de cada página, pulsáis una vez por allí, le dais arriba a "Insertar" > "Imagen" > "Desde archivo" y se abre una nueva ventana de menús. Si no encontráis vuestro disco duro allí, para poder seleccionar el botón "volver" recién guardado, pulsad en el icono  para buscarlo en vuestro disco duro. Después buscáis el "Volver" dentro de la carpeta "Imagenes" y "Aceptar". para buscarlo en vuestro disco duro. Después buscáis el "Volver" dentro de la carpeta "Imagenes" y "Aceptar".
61.- Ya esta el botón "Volver" pegado en la página. Ahora le pondremos un hipervínculo que apunte a la página anterior, es decir, de la que proviene esa subpágina. Obviamente, existe alguna página donde es absurdo poner el botón de volver, como por ejemplo, en "Titulo" (marco superior), en "Indice" (Marco izquierdo) y en la página "central" pues no hay ninguna página previa a estas.
62.- Para indicarle a la página que debe regresar a la página anterior, tenéis que insertarle al dibujito de "volver" un hipervínculo que la dirija a ella. Para ello, pulsad una vez sobre el botón de "volver" e iros a "Insertar" > "Hipervínculo" y en la ventana que sale, seleccionar la página anterior a esta. Por ejemplo, para las subventanas "presentación", "fotos" y "enlaces", la página anterior será "central". Elegid para estas páginas la "central" que aparece en la ventanita esa que se ha abierto como "c:\webmarcos\central.htm" con el nombre de "central". Si no veis bien los nombres porque no caben en la ventana que se ha abierto podéis arrastrar la línea vertical que separa a Nombre de Título arriba, en gris, hacia la derecha pinchando con el ratón y arrastrando. Después de seleccionar "central" aceptáis.
63.- Si queréis comprobar si ha salido bien, podéis hacer dos cosas,
a)En el modo "Normal" (mira las pestañitas de abajo) pulsad el botón derecho del ratón sobre el botón de "volver" y dadle a "Seguir hipervínculo"
b)En el modo "Vista previa" pulsad de forma normal el botón "volver". Si comprobáis que en "Vista previa" no aparecen los cambios que habéis hecho, será porque no habéis grabado las páginas. Pulsad en "Archivo" > "cerrar" y cuando os pregunte si queréis guardar decidle que si a todas. Luego abrís otra vez "index" y hacéis las comprobaciones.
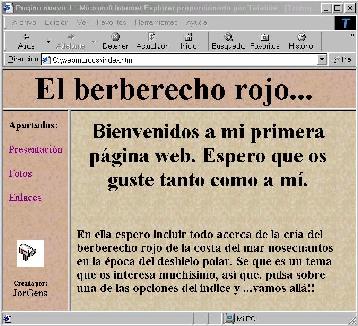
En los dos casos os debería llevar a la página "central". En esta página, podéis poner algún mensaje de bienvenida, no demasiado largo, y algún logotipo de vuestra web, que ya os enseñaré a hacerlo (cuando lo controle bien, claro, je, je, je).
64.- Bien, haced esto de poner el botón de "volver" en cada una de las subpáginas creadas (menos en "central", "la superior" y "la del indice" pues allí es absurdo ponerlo) y luego seguimos.
65.- ¿Y si el visitante que tenéis quiere deciros que le gusta mucho tu güeb y quiere felicitarte? Pues para eso habrá que poner un enlace a nuestro correo, no?. Vamos a hacerlo, aunque más adelante os indicare como meter un foro.
66.- En "Mejora Tu Web" > "Galería de Objetos" > "Correo" podéis encontrar varios dibujos de buzones para incluir en vuestra web. Elegid el que más os guste y copiadlo en la carpeta "webmarcos" > "imagenes". (esto ya no hace falta que os lo explique no?)
67.- ¿Donde lo ponemos? Yo pienso que debería estar el el marco de la izquierda, abajo del todo, pero ponedlo donde queráis. En este ejemplo lo pondremos ahí, justo debajo de la última opción que pusimos en el índice, debajo de "Enlaces".
67.- Pulsad en el lugar donde lo queréis poner y luego, hacéis como hicimos con el botón "volver", es decir, "Insertar", "Imagen", "Desde archivo", buscáis la carpeta "webmarcos">"imagenes", lo seleccionáis, y "aceptar".
68.- Con esto, aparece el buzón o lo que hayáis elegido en la página. Daos cuenta que hay algunos dibujos de estos que son transparentes y otros que no. Si no lo son, y el fondo de vuestra página no es blanco, es posible que no os guste ver un recuadro blanco rompiendo el fondo. Entonces lo único que podéis hacer es buscar otro dibujo de correo que sea transparente, o quizás os de igual que el recuadro sea blanco, sobre gustos hay colores, je, je.
69.- Ahora hay que ponerle un hipervínculo indicándole que cada vez que alguien lo pulse, es para mandarme un emilio. Para eso pinchamos una vez sobre el dibujo para seleccionarlo, le damos a "Insertar", "Hipervínculo" y esta vez, en la ventana que se abre, elegimos el tercer icono o botón que aparece con un sobre amarillo dibujado  . Lo veis?, justo al lado del que usamos antes para crea una subpágina nueva. . Lo veis?, justo al lado del que usamos antes para crea una subpágina nueva.
70.- Entonces se abre otra ventana más donde debemos meter la dirección de correo a la cual queremos que nos manden los emilios, es decir, vuestra dirección de correo. En mi caso era "comocreartuweb@iespana.es". Le dais a "Aceptar" dos veces y ya´ta´ otra cosa más. Con esto, cada vez que un visitante pulse ese botón, muy mono por cierto, se le abrirá su programa de correo con vuestra dirección ya puesta, listo para enviártelo.
71.- Recordar que para comprobar bien los cambios efectuados, tenéis que grabar cada una de las páginas previamente.
72.- También, bajo el dibujo del correo o junto al título en el marco de arriba, podéis poner algo así como "Construida por....". Suele quedar bien.
73.- Ya esta bien. Manejad lo que os he contado y la próxima actualización os enseño más cosas, como meter un foro, el libro de visitas, el chat, contadores, etc.
La cosa quedaría así como....

Ejemplo acabado (por ahora)
Para mejorar la web, ya solo tenéis que meterle información, crear seguramente alguna subpágina más (lo cual ya sabéis hacer) e incluir una serie de mejoras que podéis encontrar en "Mejora Tu Web" en el menú de la izquierda. También encontraréis algunas curiosidades y truquillos para incluir, en la sección "Nociones de HTML". Estos últimos requieren meterle mano al código HTM de vuestra web, pero como siempre, lo explicaré de forma que no os sea muy difícil hacerlo.
No olvides tampoco la posibilidad de ganarte un dinerillo metiendo algo de propaganda en ella. En "Rentabiliza tu Web" encontrarás como hacerlo. Y ya puestos, haced clic de vez en cuando en los banners de publicidad de la página principal, a ver si me gano yo algo, je je.
Si os esntís con ganas, visitad las demás secciones. Aprenderéis muchas cosas utiles, seguro.
Y si tenéis algún problema ya sabéis que podéis incluir vuestra duda en el Foro, donde pronto os responderé. El foro lo encontraréis en el menú de la izquierda también.
Habéis visto que fácil que era? y pensar que hay gente que paga para que se la hagan eh? je, je ,je Y a que precios, madre mía. A ver si os estudiais bien todo esto y quien sabe...quizás os hagan algún que otro encarguillo, como a mí..
|




 Antes de empezar
Antes de empezar
 Qué es un Servidor?
Qué es un Servidor?
 Servidores Conocidos
Servidores Conocidos
 La Página Principal
La Página Principal
 Instalando un FTP
Instalando un FTP
 Uso del FTP
Uso del FTP
 Seguimos?
Seguimos?
 Introducción
Introducción
 El Comienzo
El Comienzo
 Mi Primera Frase
Mi Primera Frase
 Imagen de Fondo
Imagen de Fondo
 Realzar Títulos
Realzar Títulos
 Música de Fondo
Música de Fondo
 Insertando Enlaces
Insertando Enlaces
 Un Contador
Un Contador
 Antes de Publicar..
Antes de Publicar..
 Subiendo la Web
Subiendo la Web
 Actualizaciones
Actualizaciones
 Finalizando
Finalizando
 Introducción
Introducción
 Creando los Marcos
Creando los Marcos
 Continuando
Continuando
 Finalizando
Finalizando

