Propiedades de las Tablas
Os coloco el código para recordarlo:
<table width="90%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
<td> </td>
</tr>
</table>
....
Esto es lo que Dreamweaver nos ha insertado en el código de nuestra página para que nos aparezca la tabla.
Como véis, todas las tablas empezan por <table> y deben acabar con </table> (fíjate que la etiqueta de cierre es igual que la de apertura pero con la contrabarra delante). Todo lo que hay entre esas dos palabrejas llamadas etiquetas forma parte de la tabla.
También vemos que aparecen otras cosillas dentro de la primera de esas palabras mágicas. Os recuerdo:
Veamos esto detalladamente...
width="90%"
La primera cosa que aparece es "width" que significa anchura. El 90% indica que la tabla debe ser de ancho un 90% del ancho de la ventana del navegador que tenga abierta el visitante. Si pusieramos 50%, la tabla siempre ocuparía la mitad de la ventana del navegador.
Otra opción sería indicarle un tamaño fijo, como por ejemplo 200px. Las letras "px" indican "pixeles" y es la unidad con la que se miden las dimensiones de, por ejemplo, la resolución de un monitor (800x600 pixeles). También se pueden especificar las dimensiones en centimetros, puntos, etc, pero no es recomendable.
border="0"
Esto indica que el borde de las celdas y de la tabla en sí, tendrán un borde de cero, es decir, no tiene borde o no se verá.
Se puede indicar un borde de 5px (cinco pixeles) o algo así para que sea visible, pero en este ejemplo no lo usaremos, pues así queda más profesional la cosa, je je.
No olvidad nunca especificar las unidades de esas medidas. Dreamweaver parece que lo ha olvidado, de modo que nosotros, en cada una de las medidas que hay en nuestro código le vamos a incluir las letras "px" indicando que son pixeles.
De este modo, el código quedará así:
No dejeis ningún espacio entre el número y las letras px, pues entonces no funciona el invento. El 90% no necesita unidades de medida, recordadlo.
cellspacing="0"
Es el margen desde el contenido de las celdas hasta el borde de su celda. Si por ejemplo especificamos un cellspacing de 20px el contenido de la celda estará separado del borde de esa celda por arriba, abajo y por los lados una distancia de 20 pixeles.
cellpadding="0"
Esta palabreja indica el margen que deseamos dejar desde el borde de las celdas de la tabla, hasta el borde de la tabla. Por supuesto, tenemos que insertarle las letras "px" tras el cero o el número que sea.
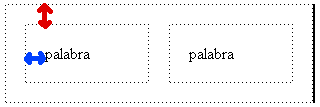
Vaya lio! Mejor os dejo un dibujillo donde seguro que me expreso mejor. En rojo tenéis la distancia correspondiente al cellspacing y en azul la que corresponde a cellpadding:

Bueno, pues así es como se define una tabla básica. Ahora vamos a ver como se organiza, pero eso será en la página siguiente, vale?

