Los Colores
La primera propiedad que vamos a definir para cada celda es el color de fondo, aunque os explico de paso cómo insertar también imágenes de fondo.
Los colores pueden ser todos los colores posibles los cuales se pueden indicar de distintas formas. Existe una serie de 16 colores estandar que pueden indicarse directamente con su nombre en inglés. Son los siguientes:
| Black | Teal | ||
| Gray | Blue | ||
| Silver | Green | ||
| Red | Lime | ||
| Purple | Olive | ||
| Maroon | Yellow | ||
| Fuchsia | Aqua | ||
| Navy | White |
Si no os basta con estos, y necesitais algún matiz de color que no está en la tabla, podéis definir cualquiera de los 16 millones restantes (no creo que los useis todos, no? je je je). Pero definirlos es un poco más complicado, pues ya no van por el nombre sino por un código con este aspecto: #307596
Daos cuenta que los colores definidos por un código se escriben con un símbolo de "almohadilla" o "#" delante, pero los colores básicos no.
Y cómo saber que código tiene cierto color? Pues con Dreamweaver es muy facilito. Simplemente seleccionad una palabra en una página de prueba de Dreamweaver (cread una página de prueba para esto y luego si eso la borrais).
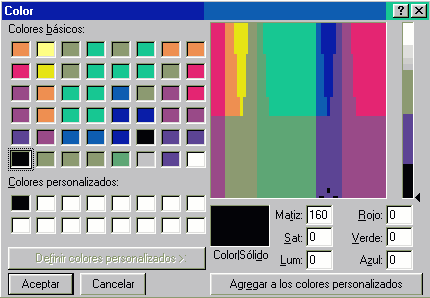
Selecionada la palabra, pinchad arriba en Texto > Color... y os aparece esta ventana (aunque se verá mejor que aquí, je je je):

Ahora solamente picháis en el cuadro de la derecha, llena de colores, luego subid la flecha negra que hay casi escondida en la parte baja de la columna de matices a la derecha del todo para terminar de decidiros y tras eso, pinchad en "Agregar a los colores personalizados". Luego en Aceptar y ya está.
La palabra antes seleccionada aparece en ese color. Ahora, para sabes el código de ese color basta con mirar el código Html de la página esa de pruebas y apuntar en un papel el número que tiene y que aparece en una línea similar a esta:
El código de el color de este ejemplo sería #298D56. Os recuerdo que para escribir el cuadradillo "#" o almohadilla (creo que se llama así ese símbolo) hay que pulsar a la vez las teclas "AltGr" + "3".
Una vez que encontráis los colores que queréis para cada celda o grupo de celdas lo pondremos en la hoja de estilos, tal y como os explico a continuación en la siguiente página.
Recordad que podéis cambiar esos colores rápida y fácilmente más tarde si cambiais de opinión. No os costará ningún esfuerzo gracias a los estilos CSS, pues solo tendréis que retocar la hoja de estilos estilo2.css y automaticamente cambia el color en todas las páginas que usen ese estilo.

