Cómo Insertar el menú en la Plantilla de la Web
Para insertar el menú en la plantilla primero vamos a abrir la plantilla creada anteriormente. Podemos hacer dos cosas, o bien abrirla con el block de notas de windows para acceder directamente a ver su código Html e insertar el código del menú, o bien abrimos la plantilla1.html con el Dreamweaver y pulsamos sobre  para ver su código. En este ejemplo lo haremos con Dreamweaver.
para ver su código. En este ejemplo lo haremos con Dreamweaver.
Abrimos el Dreamweaver y pinchamos dos veces sobre el archivo plantilla.html,

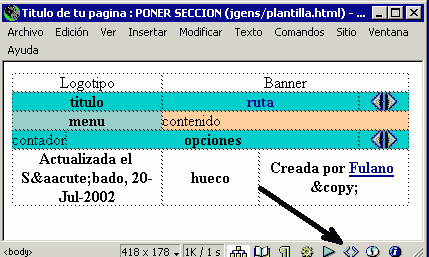
Tras abrirse, pulsamos el botón  en la parte inferior derecha.
en la parte inferior derecha.

Con esto, saldrá la ventana de código Html, tal que así:

Te he marcado el código que tienes que ser sustituir por el del menú que hicimos en la página anterior, es decir, has de borrar el código seleccionado en la foto de arriba <p>menu</p> y pegar en su lugar el del menú.
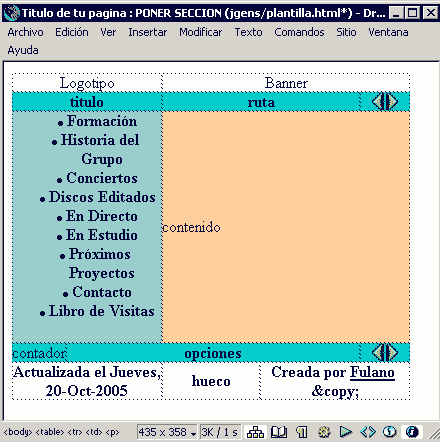
¿Y por qu´r allí? Por que se trata de insertar el menú en la celda izquierda de la tabla de la plantilla, donde ponía menú. Una vez pegado allí el código, la plantilla se queda así:

Valla mierda de menú, que decepción... pensará alguno (y con razón, je je je). Pero tranquilos, vamos a darle forma poco a poco, no desanimeis.

