Creando las carpetas
Vamos a recordar cómo se crean carpetas en el sitio web con el Html Kit, como siempre, paso a paso para que no pierdas detalle.
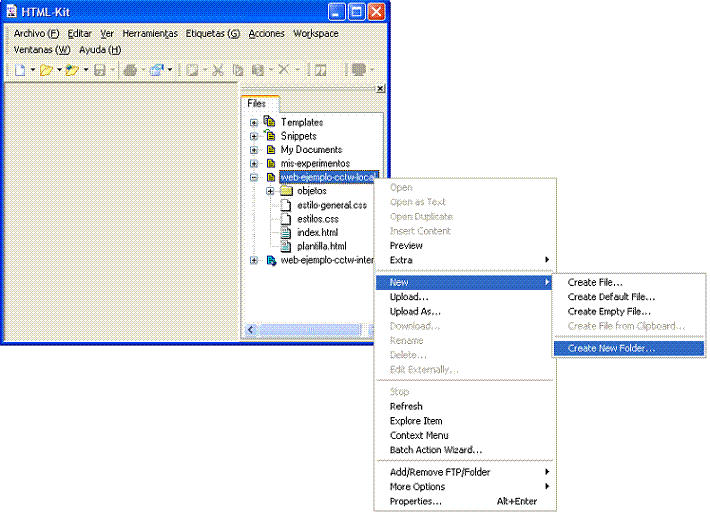
Abre para empezar el Html Kit y haz que se muestre la ventanita de WorkSpace. Ya sabes cómo, clic en "Ver" del menú de arriba del Html Kit, y clic en "WorkSpace" dentro del desplegable que se abre. Haz clic con el botón derecho del ratón sobre la carpeta amarilla web-ejemplo-cctw-local y en este otro desplegable que se abre elige "New" y "Create New Folder", como en la imagen de aquí abajo....
... anda, me ha vuelto a pasar lo mismo, perdona. Si, se ve que si coloco a la derecha de mi menú de la izquierda de CCTW una imagen muy grande, como no cabe, se me queda un hueco entre el primer párrafo y la imagen, un espacio muy feo, todo vacio... menos mal que recuerdo el truco, escribir una chorrada para rellenar y conseguir así que la imagen se quede un poco más abajo.. lo he logrado ya o tengo que seguir escribiendo tonterias?... a ver... Pues sí, ya parece suficiente, perdona de nuevo, je je je. (Otra opción es crear una clase de estilo que amolde las imágenes a este hueco....)

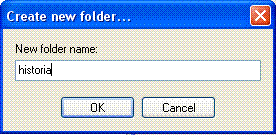
Se abre una ventana en la que pondremos el nombre de la carpeta que queremos crear. Recuerda que la sección portada dijimos que no iba a tener carpeta, por lo que la primera que crearemos será "historia". Recuerda, sin extensión ninguna, no es un archivo, es una carpeta:

Podremos ver como aparece esa carpeta en la ventana de WorkSpace:

Repite la misma operación con el resto de carpetas, discografia, conciertos, descargas, foro y souvenirs.

